演示为wordpress
样式参数看这里https://developer.mozilla.org/zh-CN/docs/Web/CSS/cursor
参数都添加到css中
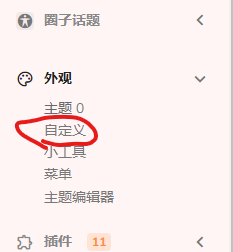
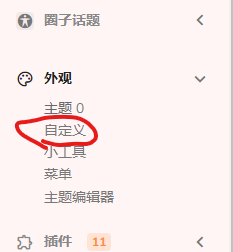
外观-自定义

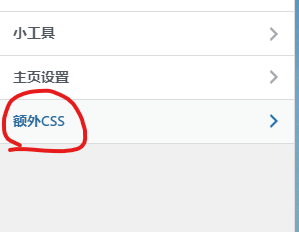
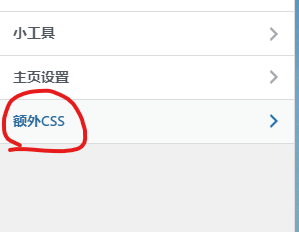
额外css

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
body {
cursor: url(//www.ucu520.top/shubiao/Office_Flat/Arrow.png), default;
}
a:hover{cursor:url(//www.ucu520.top/shubiao/Office_Flat/Hand.png), pointer;}
a:hover{cursor:url(//www.ucu520.top/shubiao/Office_Flat/IBeam.png), text;}
a:hover{cursor:url(//www.ucu520.top/shubiao/grab1.png), grab;}
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-image: linear-gradient( 135deg, #3C8CE7 10%, #00EAFF 100%);
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background-image: linear-gradient(316deg, #e200f5, #f56ec4, #fca590, #fad64e);
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background-image: linear-gradient( 135deg, #3C8CE7 10%, #00EAFF 100%);
}
|